宝塔Nginx环境下在服务端解决跨域问题
使用教程
2023-12-09 13:51
9450
跨域:浏览器默认情况下会阻止网页从一个域名(origin)请求来自另一个域名的资源,以防止跨站点请求伪造(CSRF)和其他安全问题。
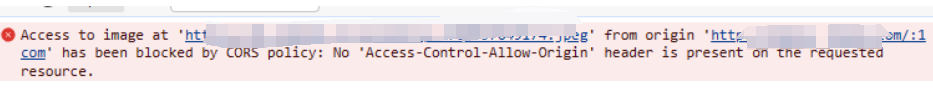
具体报错:
也就是说,你的网站a里面用的图片或者资源在网站b服务器上,然后浏览器会阻止掉你从a域名访问b域名的资源,服务端也就是网站b那边不允许跨域访问。
要解决这个问题,您可以在服务器端配置相应的响应头以允许跨域访问。
在这种情况下,您需要在请求的资源(图片)的服务器上(资源所在服务器,比如你调用的图片是在B服务器,就需要在B服务器设置)设置 Access-Control-Allow-Origin 响应头,将访问权限授予您的网站或所有网站。
宝塔Nginx环境下的解决方式:
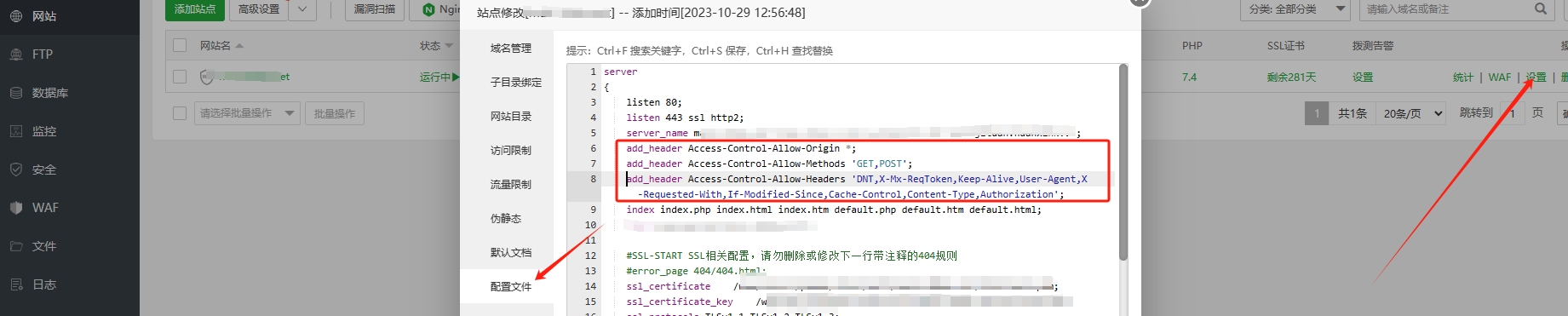
1、在宝塔-网站设置-配置文件-server内添加如下代码:
在宝塔-网站设置-配置文件-server内添加如下代码:

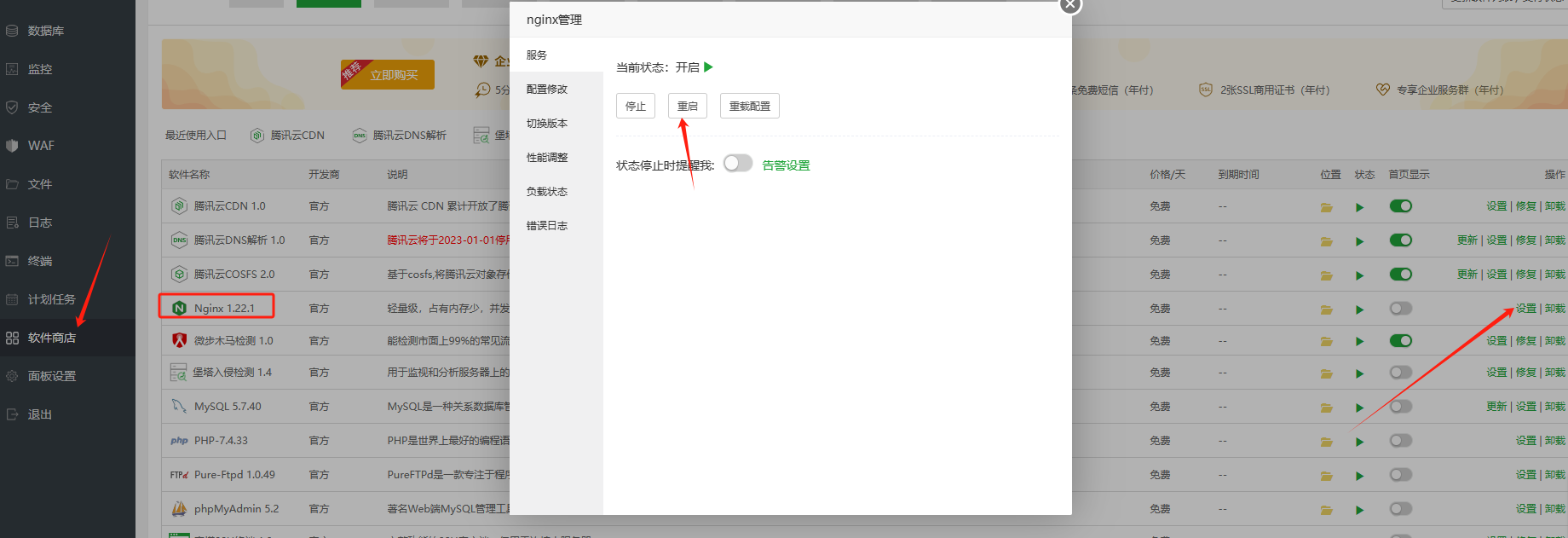
2、添加之后去宝塔-软件商店-nginx重启即可

标签:
- No 'Access-Control-Allow-Origin'